搭建 React Native 环境之 macOS 篇
所属:Tutorials前言
最近刚好碰到有个需求需要用 React Native,在这里我顺便记录下,如何在 Mac 下快速搭建 React Native 环境,前提是你要有台 Mac, 当然你喜欢折腾用黑苹果也是可以的。。。哈哈哈!
环境配置
Node.js 需要 4.0 或 4.0 以上的版本
由于之前我已安装过 0.10.x 版本的 Node.js,为了方便管理,使用 NVM 来管理与安装 Node.js 的不同版本
在 React Native 官方推荐下,加上是在 Mac 环境里,自己也喜欢用 Homebrew 来管理软件包
因此这里就统一用 Homebrew 来安装
删除旧版 Node.js
|
|
把这段代码复制文本上另存为 uninstall_node_pkg.sh,然后打开 Terminal (终端),运行 ./uninstall_node_pkg.sh 就会自动删除 Node.js 。
其实这一步可以直接跳过,这是为那(hei)些(chu)爱(nv)干(zuo)净的同学准备的。
安装 NVM 和 Node.js
|
|
安装 React Native iOS 版环境
安装 watchman 和 flow
|
|
watchman 用于监控文件变化
flow 是一个 JavaScript 的静态类型检查器,以方便找出代码中可能存在的类型错误
安装 xCode
xCode 需要 7.0 或 7.0 以上的版本
如没有安装过或者版本太低,请自行到 APP Store 里下载更新
初始化项目
如果输入 react-native -v 显示命令不存在的,请先安装 React Native Cli
|
|
然后再初始化名称为 ReactNativeDemo 的 React Native 项目
|
|
目录结构大体如下:
|
|
其中 index.ios.js 和 index.android.js 两个 JS 文件分别对应的是 iOS 平台和 Android 平台的入口
项目跑起来
切换到 ReactNativeDemo/ios 目录下找到,找到 ReactNativeDemo.xcodeproj 然后双击打开 xCode 运行起来
然后再使用快捷键 (command + R) 打开模拟器,第一次可能需要几分钟,就会出现一个新界面显示 welcome to React Native!,效果大致如下:

安装 React Native Android 版环境
安装 Java 环境
到官方下载 SDK,然后自行安装拉
安装后成功后,输入 java -version
验证下是否你装安装那个 Java 版本
安装 android-sdk
|
|
安装完后照着提示,把 android sdk 的路径(export ANDROID_HOME=/usr/local/opt/android-sdk)加到 .bashrc 或者 .zshrc中去,具体是那个配置文件是看你自己用的是什么终端
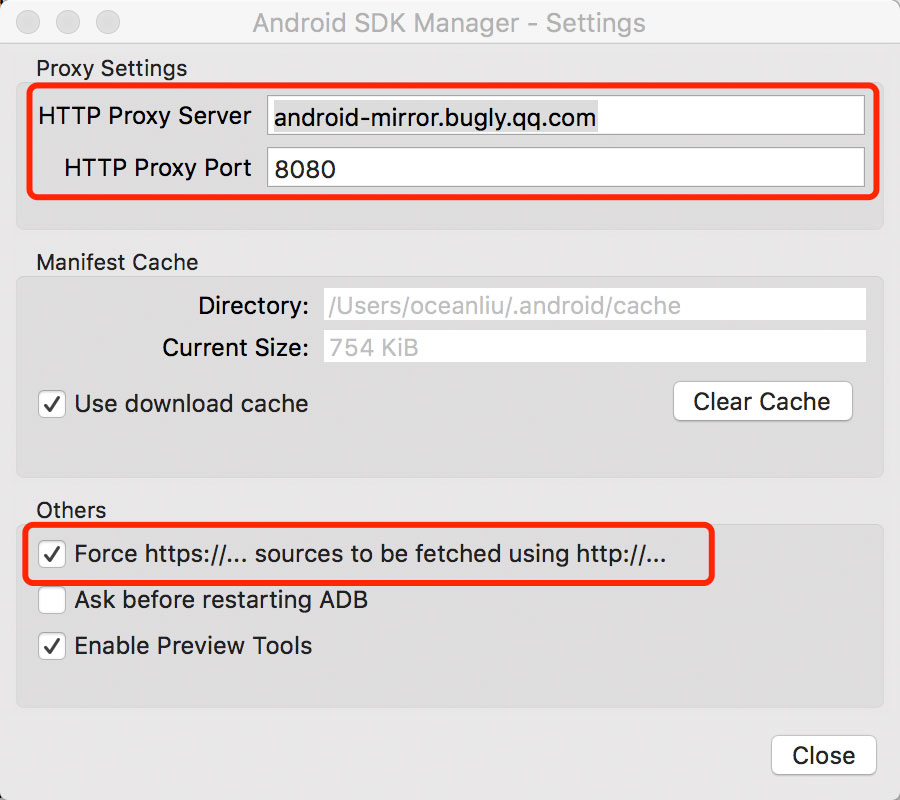
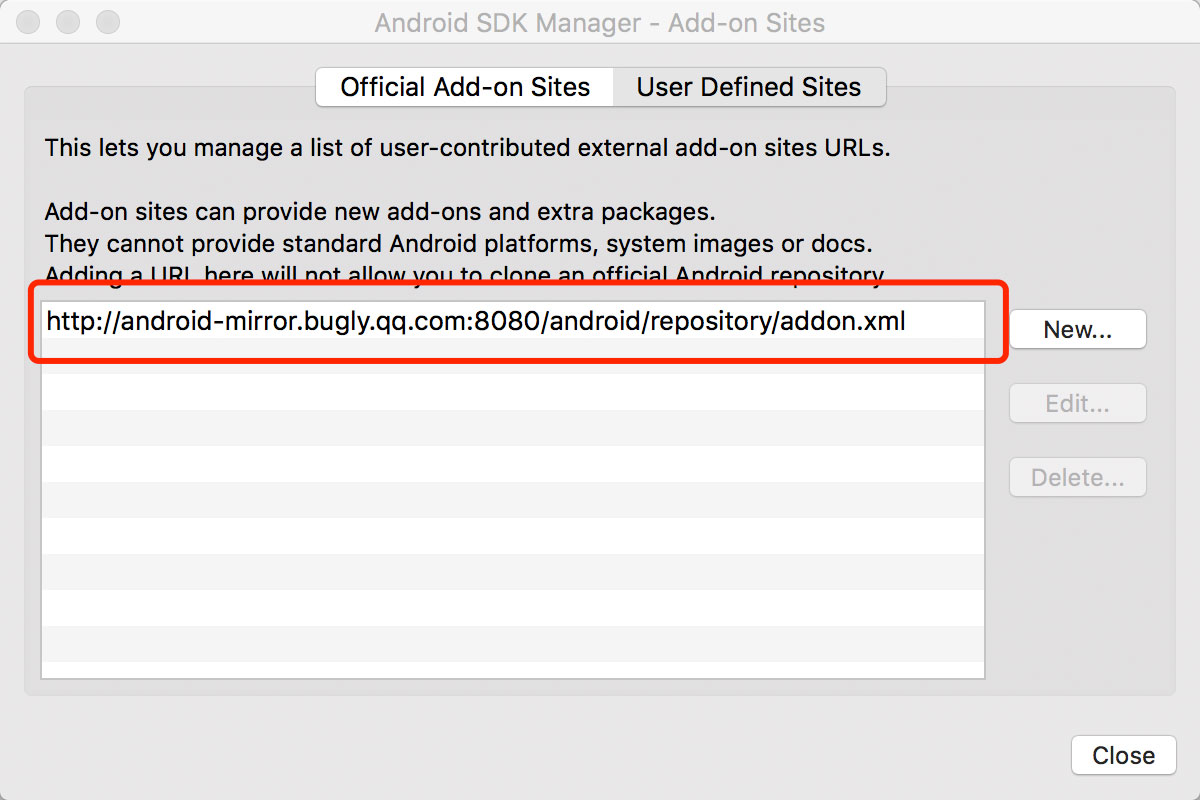
配置各种代理
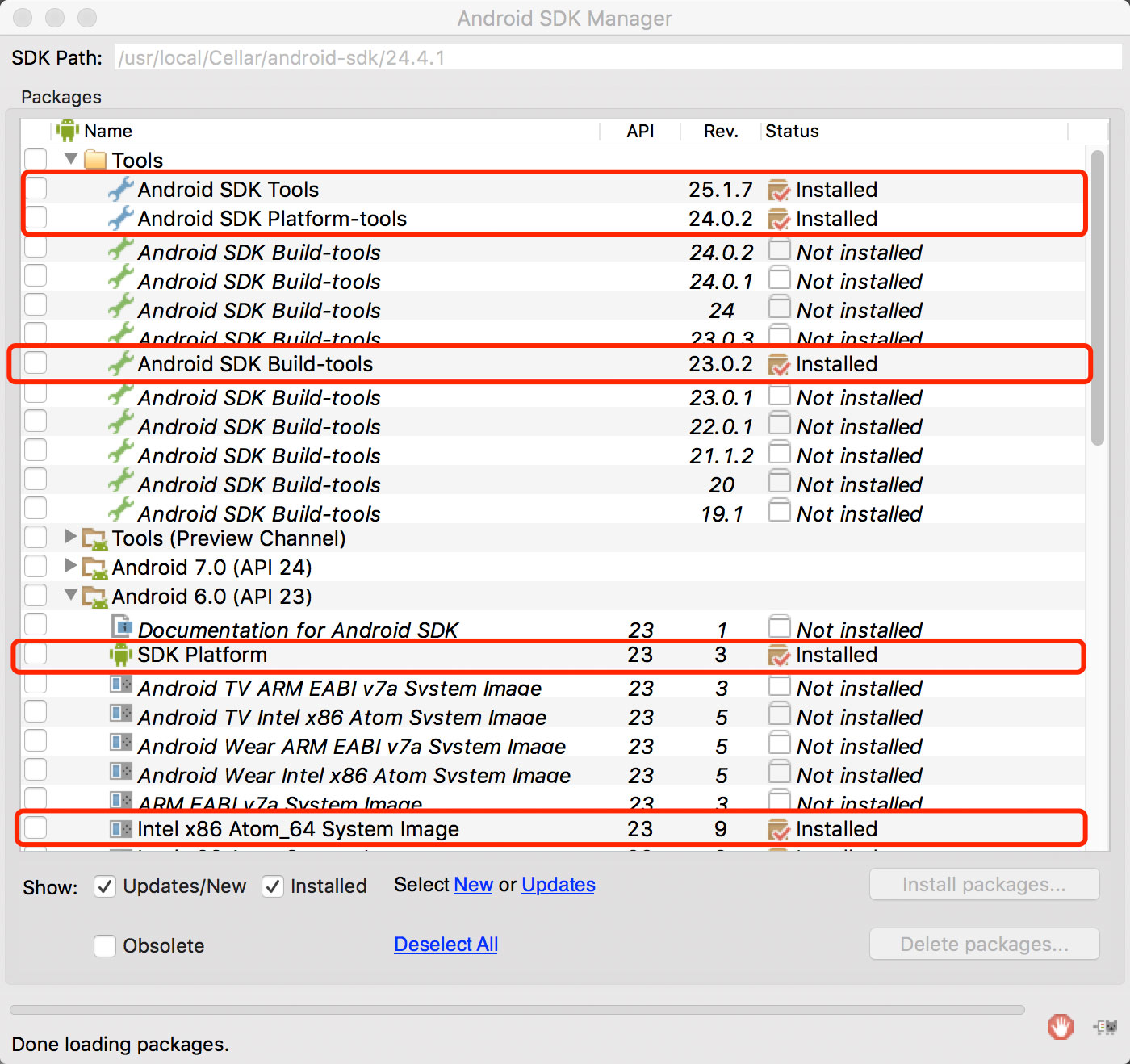
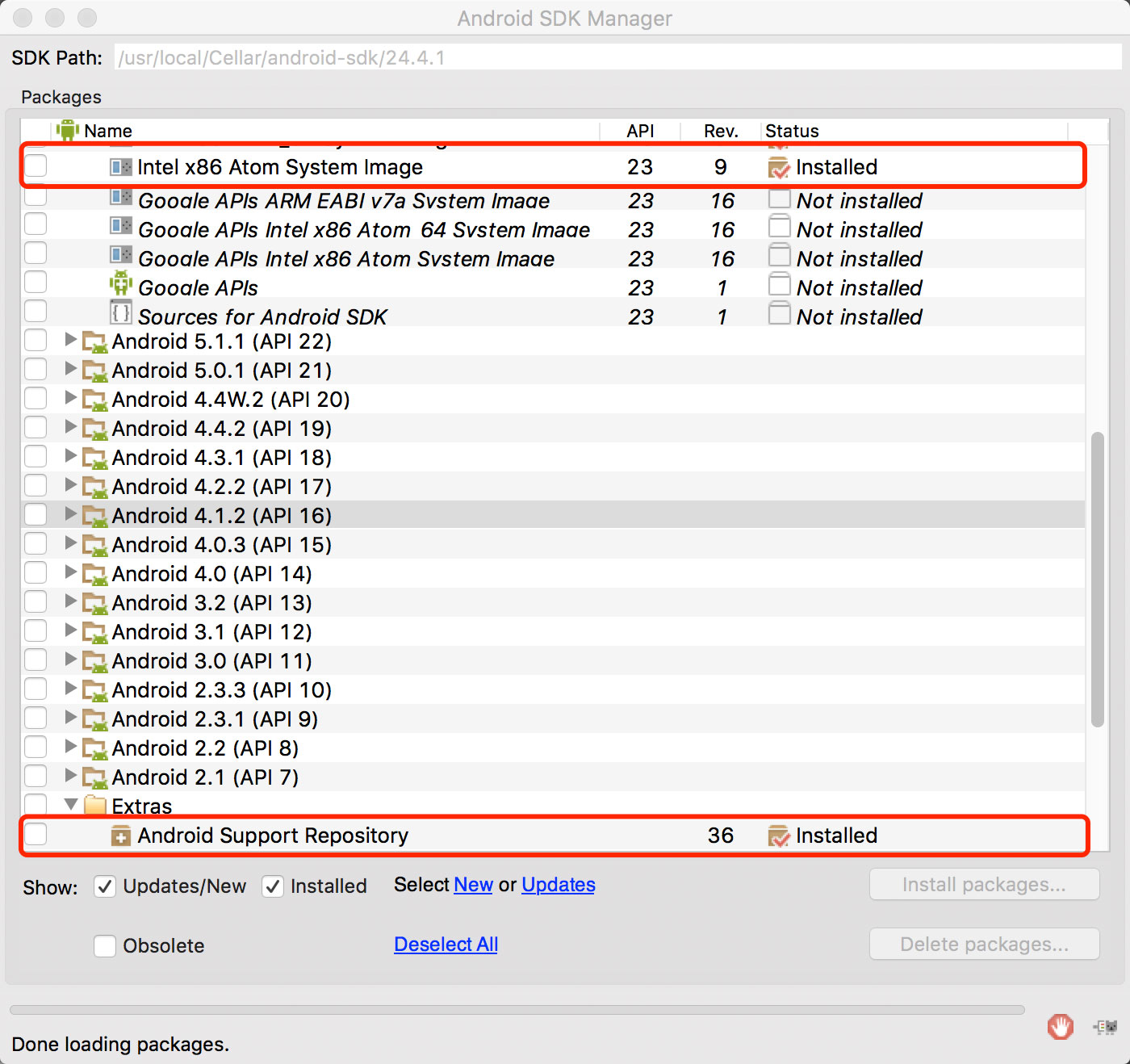
打开 Terminal(终端),输入 android 会打开 Android SDK Manager ,注意左上角。




下载 Android 模拟器
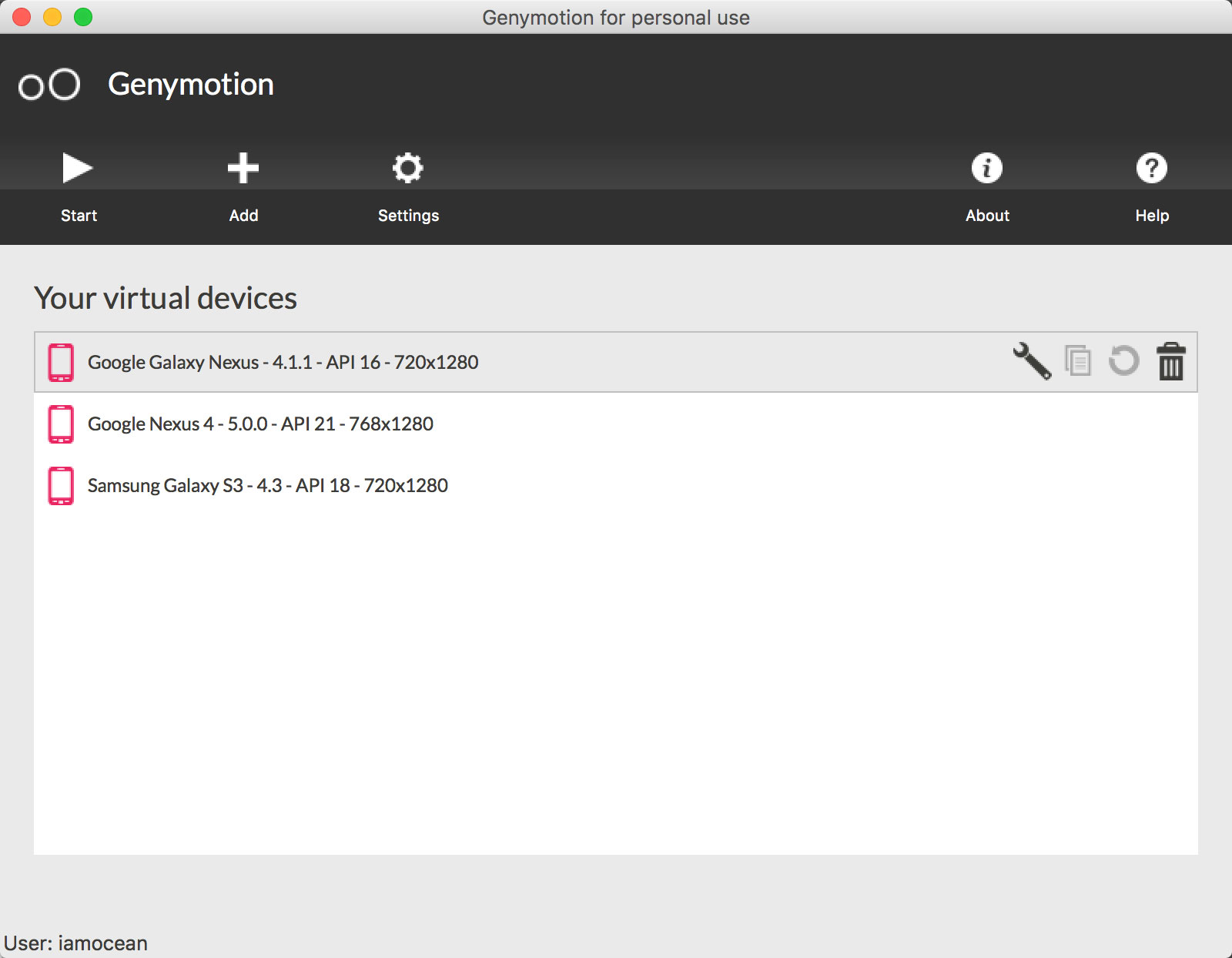
首先到 Genymotion 上注册帐号下载安装包
添加虚拟设备

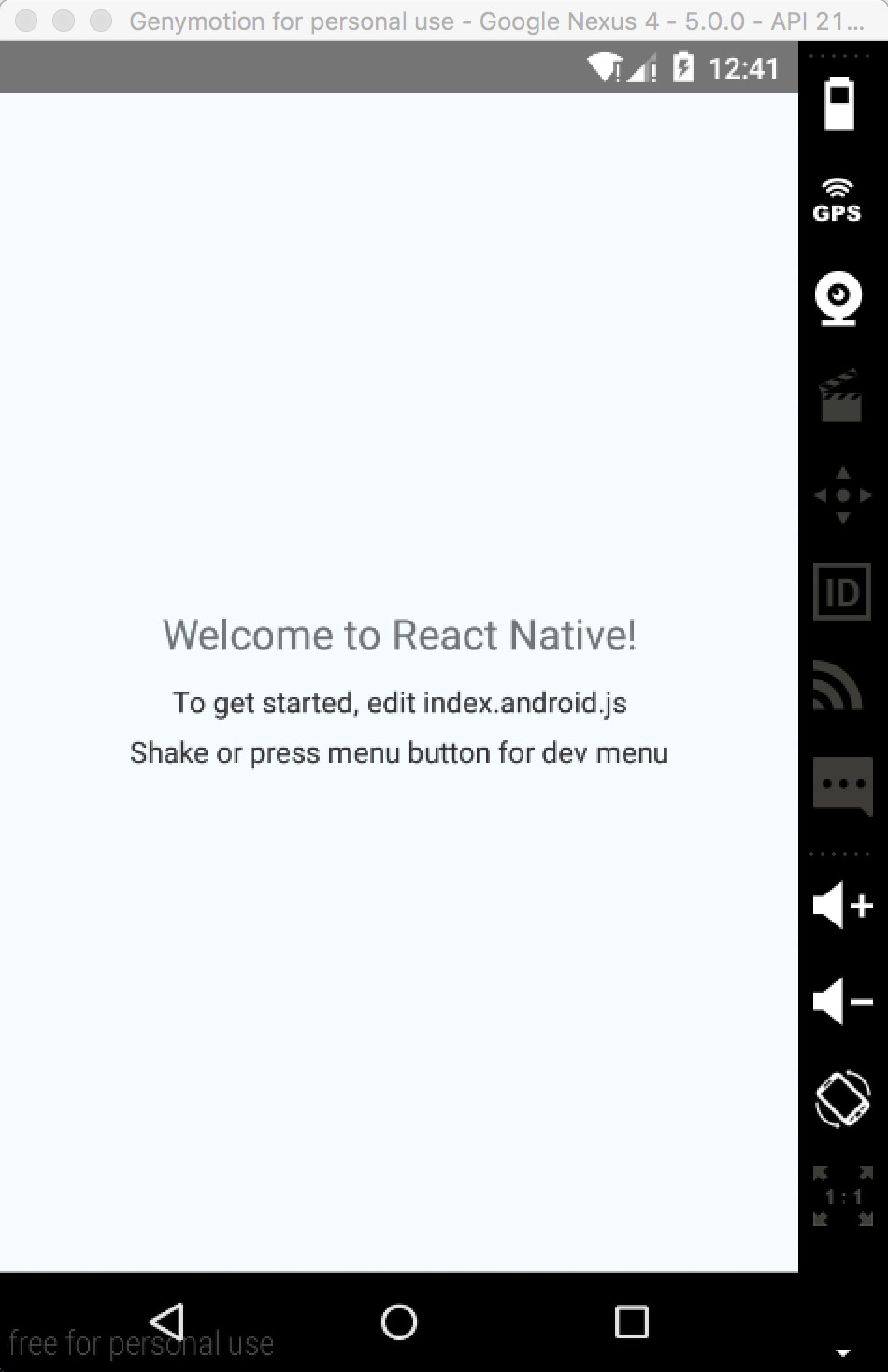
然后在命令行里输入 react-native run-android 运行起来,显示如下界面。

到这里 Mac 上的 iOS 和 Android 环境都已搭建完成了。